Key Concepts
- Everything is a Post (nearly)
- A Post can go inside a Post (using + page/post)
- Posts always need Categories to appear on parts of the site
- Posts can be switched to draft if you want to hide them
- Most Posts need a Featured image which will show as it’s thumb link
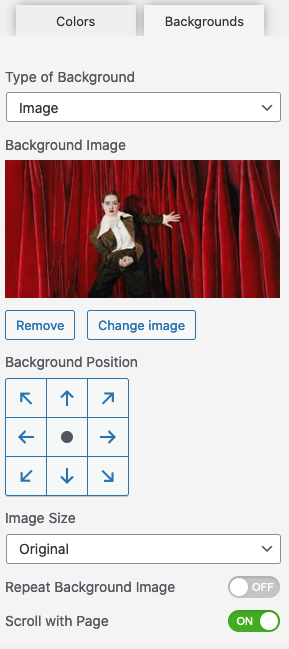
Banner – change Hero image and image caption
Note: The Banner Text (over the top of the Hero image) is a Post called “Home Banner Main”. The Category of the Post is set to home-banner-main, which makes it appear on the Banner. Go to the Home Banner Main Post
Initial banner image size was 1800 x 900 pixels
To change the Hero image, Edit Banner, or Appearance->Customise->Front Page Sections->Jumbotron Section->Scroll down->Backgrounds->Change Image

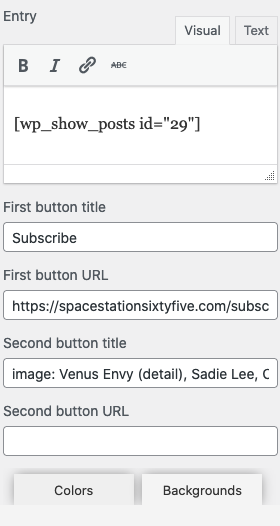
The Caption for this Banner image is higher up in “Second button title” (because it’s repurposed from the original theme)

Please avoid editing the “Entry” itself because this is the shortcode that displays the Home Main Banner Post.
Post Categories and where posts appear
Most Posts will be for Projects/Exhibitions
| Post Category (can be combined) | Where it appears |
| About | Front page About section |
| Directions | Front page Directions section |
| Home banner main | Front page Hero image (on top of banner) |
| News | Front page News/featured section |
| People | These Posts (for artists, curators etc) could have CVs, links etc but we haven’t done that yet |
| Press item | Press items page |
| Project (combined with Show on Home, Past, Present, Future) | Show on Home, Past, Present, Future (and/or) |
| Show on Home (combined with other categories) | Front page News/featured section |
Always assign Posts to Pages or Sections with one or more Categories (see above)
To edit or start a new post choose “Posts“
To find a Post use the Search box

Or Filter by Category

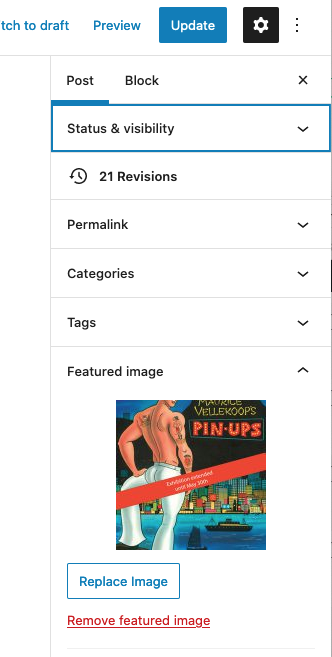
All Project Posts need
a Title, a “Featured image” which will be its thumb, and a Category. Always click the Update button after edits.

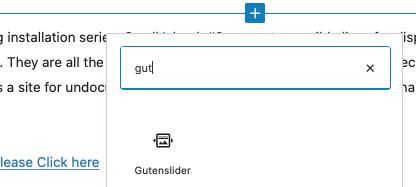
Add images to Posts
Add a single image or a number of images to a Post. The main gallery in use is Gutenslider

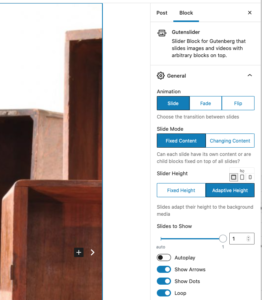
The side column shows the Gutenslider block settings

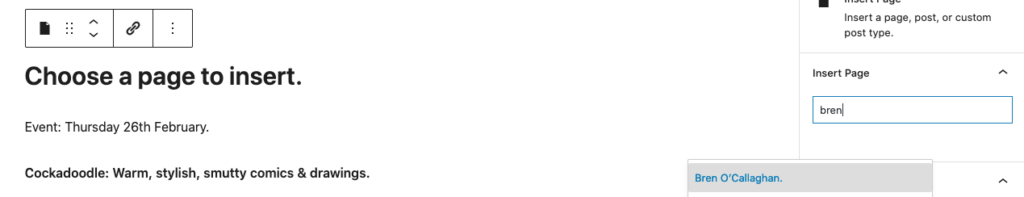
Link to another Page or Post
Inside a Post you can show another Post or Page, or link to another Post or Page. For example, choose from a list of People, or show another connected Post.